نوشته شده توسط
hamix666

زمانی که فرم حاشیه نداره و خودمون برای فرم تایتل درست کردیم چطوری فرم رو در زمان اجرا جابجا کنیم یعنی درگ کنیم؟
سلام به شما دوست عزیز
نمیدونم شما جای مناسبی سوال نکردید یا اینکه من هم جای نامناسبی دارم جوابت را میدم ولی بهرحال ؛ابتدا شما این کد را در قسمتی که ذکر کردم بنویسید
public partial class frm : Form
{
////////[DllImport("user32.dll")]
////////static extern int ReleaseCapture();
////////[DllImport("user32.dll", EntryPoint = "SendMessageA")]
////////static extern int SendMessage(int hwnd, int wMsg, int wParam, object lParam);
////////private const int WM_NCLBUTTONDOWN = 161;
خب بعدش در رویدادmouseDown فرمت این کدرا بنویسید
private void frm_MouseDown(object sender, MouseEventArgs e)
{
//try
//{
// this.Cursor = Cursors.NoMove2D;
// ReleaseCapture();
// SendMessage(this.Handle.ToInt32(), WM_NCLBUTTONDOWN, 2, 0);
// this.Cursor = Cursors.Default;
//}
//catch { }
}
موفق باشید







 پاسخ با نقل قول
پاسخ با نقل قول






























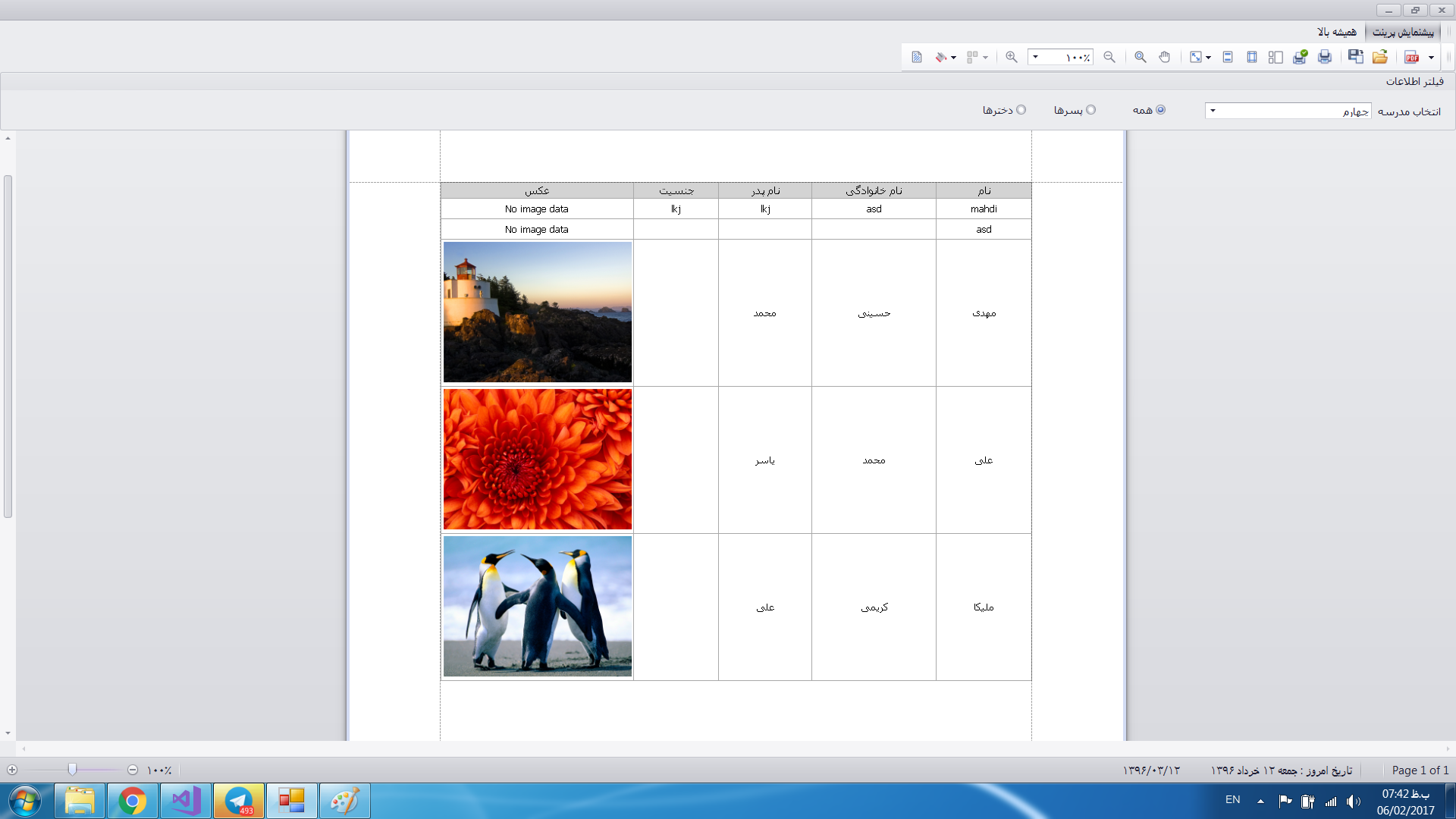
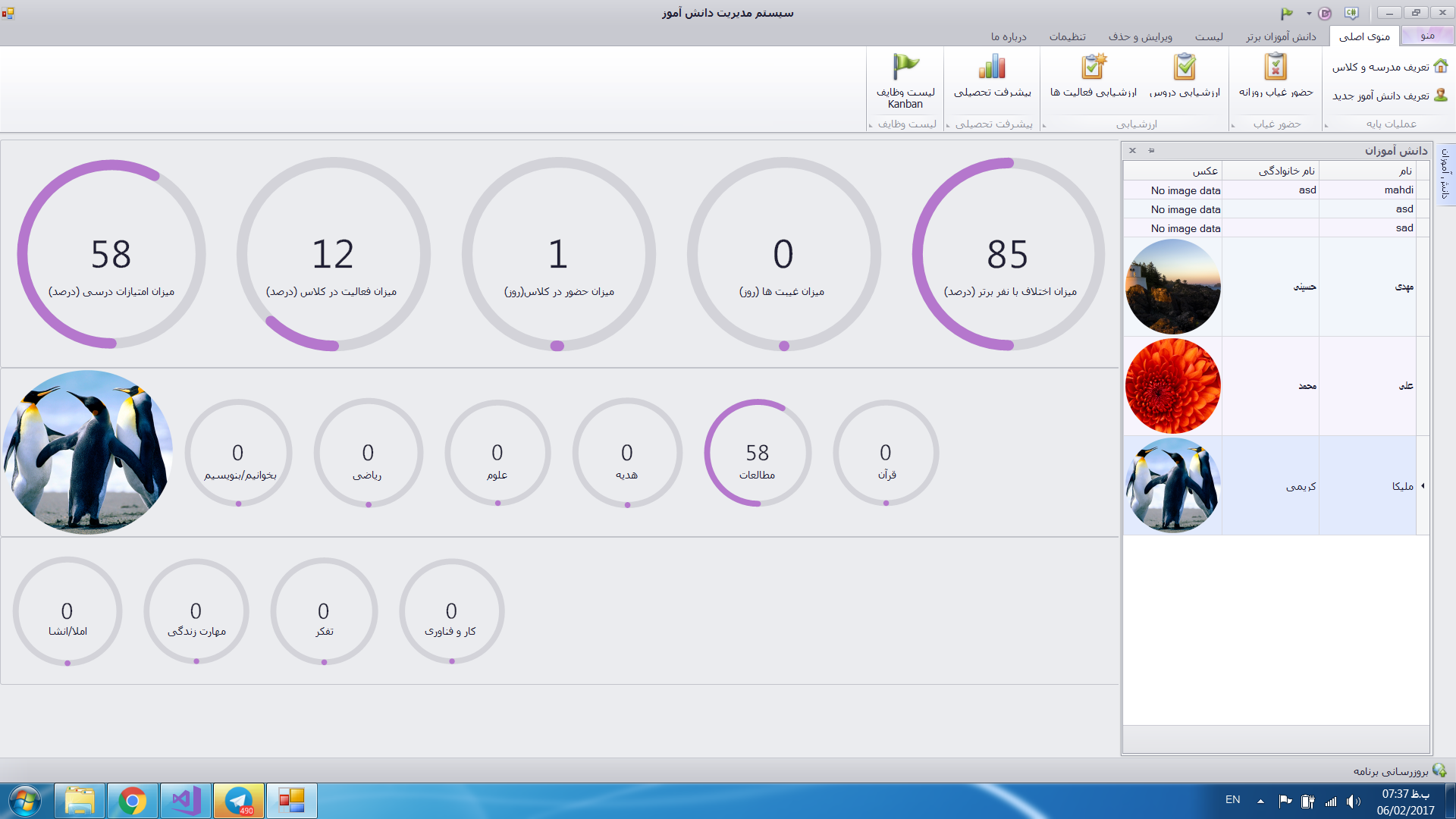
 بخاطر همین مجبور شدم در کل فرم های برنامه از آیکون های همرنگ و ثابت اسفاده کنم که کاربر با دوبار دیدن مثلا عکس پرینتر متوجه بشه که با این دکمه میشه گزارش تهیه کرد و......
بخاطر همین مجبور شدم در کل فرم های برنامه از آیکون های همرنگ و ثابت اسفاده کنم که کاربر با دوبار دیدن مثلا عکس پرینتر متوجه بشه که با این دکمه میشه گزارش تهیه کرد و......