سلام
من می خوام در qml یک جدول راست به چپ ایجاد کنم که همه ی متن هاش از راست به چپ باشن نه از چپ به راست.
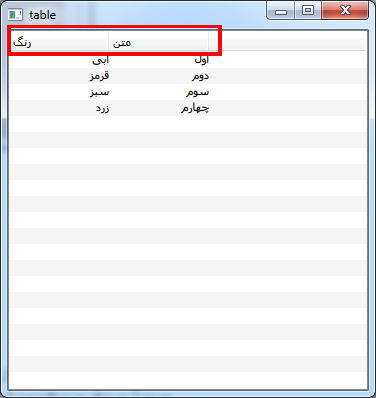
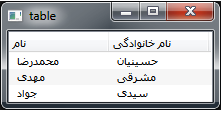
این جدولی هست که من ساختم:
همینطوری که می بینید متن هاش از چپ به راست هست.
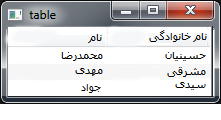
حالا تصویر زیر را ببینید:
این جدول متن هاش از راست به چپ هست.
این کدهای منه:
import QtQuick 2.0import QtQuick.Controls 1.2
import QtQml.Models 2.1
Rectangle {
id: root
width: 205
TableView {
id: tableROList
TableViewColumn{ role: "name" ; title: "نام" ; width: 100 }
TableViewColumn{ role: "lastname" ; title: "نام خانوادگی" ; width: 100 }
model: modelROList
width: root.width
}
ListModel {
id: modelROList
ListElement{ name: "اسم اول" ; lastname: "فاملی اول" }
ListElement{ name: "اسم دوم" ; lastname: "فامیلی دوم" }
ListElement{ name: "اسم سوم" ; lastname: "فامیلی سوم" }
}
}
باید چی بهش اضافه کنم؟
متشکرم.







 پاسخ با نقل قول
پاسخ با نقل قول