سلام دوستان
امروز تصمیم گرفتم یه مقاله در مورد ساخت تب بنویسم و بزارم اینجا. هرچند که ساده هست و ممکنه خیلی ها بلد باشن ولی سعی کردم کامل توضیح بدم.
این تب یا سربرگ ها خیلی ساده با با تگ های ul-li ساخته میشن. این کد html رو که از یک div تشکیل شده و درونش تگ های ul-li هستند در نظر بگیرید:
ما میخوایم با css کاری کنیم که هر تگ li بشه یه تب. برای شروع کار کد های زیر رو در فایل css خودتون قرار بدین:
<div>
<ul>
<li><a href="#">محبوب ترين مطلب</a></li>
<li><a href="#">آخرين مطالب</a></li>
<li><a href="#">افراد آنلاين</a></li>
<li><a href="#">وضعيت اعضاء</a></li>
</ul>
</div>
در کد های بالا شناسه TabContainer برای نگهداری tab ها در نظر گرفته شده و کلاس tab نیز به تگ ul نسبت داده شده که گزینه های اون واضحه.
#TabContainer
{
margin: 30px 250px;
padding: 0;
}
#TabContainer .tab
{
list-style: none;
border: 1px solid #000000;
margin: 0;
padding: 0;
}
#TabContainer .tab li
{
float: right;
margin-left: 5px;
}
برای اینکه هر تگ li به صورت یک تب در بیاد لازم هست که li ها کنار هم قرار بگیرن پس گزینه float:right رو براشون در نظر میگیریم تا به حالت شناور در بین و در سمت راست ul قرار بگیرن. margin-left هم برای ایجاد فاصله بین تب ها در نظر گرفته شده. خوب تا اینجا کارمون به این شکل شده:
اولین اشکالی که به چشم میاد اینه که با float کردن li ها ارتفاع ul صفر شده و مثل یک border بالای li ها قرار گرفته. برای اینکه این حاشیه به پایین li ها بیاد باید padding-bottom به ul بدیم با اینکار ul مثل یه کادر دور تب ها رو میگیره. با توجه به اینکه ما فقط به حاشیه پایینی نیاز داریم پس border رو به border-bottom تغییر بدید.
این رو هم عرض کنم خدمتتون که padding-bottom رو طوری در تگ ul مقدار دهی کنید که دقیقا حاشیه تگ ul روی حاشیه پایینی li ها قرار بگیره. توی این مثال من 21 پیکسل براش در نظر گرفتم. بنابراین کلاس tab رو به این شکل ویرایش کنید:
حالا میریم سراغ تعیین استایل برای تگ های a که درون li هستند:
#TabContainer .tab
{
list-style: none;
border-bottom: 1px solid #000000;
margin: 0;
padding: 0 50px 21px 0;
}
فکر نمیکنم در کد های بالا چیزی نا مفهوم باشه. فقط اینو بگم که جهت اینکه تگ a به صورت جعبه ای در بیاد خاصیت display اونو برابر block قرار دادم. با این کار تگ a تمام فضای درون li رو میپوشونه و وقتی که موس رو در هر جای li قرار بگیره. علامت دست ظاهر میشه. البته شاید تو این مثال چون اندازه تب ها کوچیکه زیاد این مورد حس نشه. بعد از اون هم کلاس کاذب hover رو برای تغییر رنگ زمینه تگ a هنگام رفتن موس روی اون استایل دهی کردم.
#TabContainer li a:link,#TabContainer li a:visited
{
display: block;
font-family: tahoma;
font-size: .75em;
background-color: #fcd9af;
color: #800000;
border: 1px solid #000;
padding: 3px;
text-decoration: none;
}
#TabContainer li a:hover
{
background-color: #ff9797;
}
تا اینجا کارمون به این شکل شده که تقریبا تب ها آماده شدن:
برای ساخت قسمتی که آیتم های هر تب درون اون قرار بگیره فقط کافیه از یه div استفاده کنیم. در ابتدای کار تب ها رو درون یه div با آی دی TabContainer قرار دادیم. بنابراین الان تب های ما دقیقا در بین این div مهار شده هستند. پس خیلی راحت با اضافه کردن یک div دیگه به عنوان محل قرار گیری آیتم ها و دادن border به اون می تونیم یه چهارچوب برای تب ها درست کنیم. این کد html ما تا الان به همراه این قسمت به این شکل هست:
و این هم کد css این div:
<div id="TabContainer">
<ul class="tab">
<li><a href="#">محبوب ترين مطلب</a></li>
<li><a href="#">آخرين مطالب</a></li>
<li><a href="#">افراد آنلاين</a></li>
<li><a href="#">وضعيت اعضاء</a></li>
</ul>
<div class="ContentArea">
<p>test</p>
<p>test</p>
<p>test</p>
<p>test</p>
</div>
</div>
توجه کنید که border-top رو در کلاس ContentArea حذف میکنیم و به جای اون border-bottom تگ ul جایگزین میشه.
#TabContainer .ContentArea
{
border: 1px solid #000;
border-top: none;
padding: 3px;
}
تا اینجا کار ساخت تب ها تمومه. حالا باید قسمتی رو اضافه کنیم که کاربر با کلیک روی یک تب، اون تب به حالت فعال در بیاد و فقط آیتم های همون تب نشون داده بشه.
برای فعال شدن هر تب باید از جاوا اسکریپت استفاده کنیم به طوری که با کلیک روی هر تب تابعی فراخوانی بشه و استایل اون تب رو تغییر بده همچنین آیتم های مربوط به تمام تب ها رو در همون تگ div که کلاس ContentArea رو داره، قرار میدیم و با جاوااسکریپت خاصیت display اونا رو جوری تغییر میدیم که موقع کلیک روی هر تب فقط آیتم های اون تب نشون داده بشن. به این ترتیب برای هر کدوم از تگ های a یک آی دی در نظر میگیریم و به رویداد onclick هر یک نیز نام تابع جاوا اسکریپت مورد نظر رو اختصاص میدیم.
همچنین به div نگهدارنده آیتم ها هم چند تگ div دیگه که هرکدوم مربوط به یک تب هستند رو به عنوان آیتم هایی که باید درون هر تب نمایش داده بشن، اضافه کردم:
<li><a href="#" id="MostVisited" class="active" onclick="tabselect(id);">محبوب ترین مطالب</a></li>
<li><a href="#" id="LastContent" onclick="tabselect(id);">آخرین مطالب</a></li>
<li><a href="#" id="OnlineUsers" onclick="tabselect(id);">افراد آنلاین</a></li>
<li><a href="#" id="UsersStatus" onclick="tabselect(id);">وضعیت اعضاء</a></li>
با توجه به اینکه باید تب فعال ما دارای استایل متفاوتی نسبت به تب های دیگه داشته باشه من یک کلاس css با نام active رو برای تب های فعال در نظر گرفتم:
<div class="ContentArea">
<div id="MostVisited_content">
most visited
</div>
<div id="LastContent_content">
last content
</div>
<div id="OnlineUsers_content">
online user
</div>
<div id="UsersStatus_content">
user status
</div>
</div>
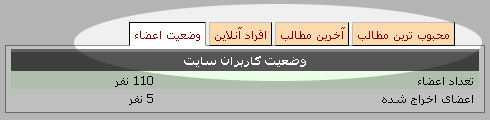
توی این کلاس فقط لازمه رنگ زمینه اون تب و حاشیه پایینی اون رو همرنگ با رنگ زمینه آیتم ها کنیم. در کد های html ئی که بالاتر قرار دادم به اولین تب این کلاس رو نسبت دادم. همچنین چون قبلا برای کلاس hover استایل تعیین کرده بودیم، باید اونو نیز override کنیم تا با رفتن موس روی اون رنگ زمینه تب عوض نشه. بنابراین الان چنین شکلی رو داریم:
#TabContainer .tab a.active , #TabContainer .tab a.active:hover
{
background-color: #ffffff;
border-bottom: 1px solid #ffffff;
}
حالا فقط میمونه تابع جاوا اسکریپتی که باید برای تغییر دادن استایل تب ها بنویسیم:
من خیلی ساده این تابع رو به این شکل نوشتم:
با کلیک بر روی یک تب، آی دی اون تب به این تابع پاس داده میشه و طبق اون آی دی، خاصیت display و className آیتم ها و تگ های a تعیین میشه.
var activeId = "MostVisited";
function tabselect(id)
{
document.getElementById(activeId).className="";
document.getElementById(id).className="active";
document.getElementById(id).blur();
document.getElementById(activeId + "_content").style.display="none";
document.getElementById(id + "_content").style.display="";
activeId = id;
}
یکه نکته کوچکی باقی میمونه و اونم اینکه وقتی صفحه لود میشه به دلیل اینکه این تابع جاوا اسکریپت فراخوانی نشده همه آیتم های تب ها با هم دیگه نشون داده میشن. برای رفع این مورد به div تک تک آیتم ها به غیر از آیتم اول style="display: none;" اضافه میکنیم که در زمان لود صفحه نشون داده نشن:
فایل های این مقاله رو ضمیمه کردم فقط توی اون فایل برای زیباتر شدن یه مقدار border ها رو تغییر دادم که برای اینکه شلوغ نشه اینجا ننوشتم.
<div class="ContentArea">
<div id="MostVisited_content">
most visited
</div>
<div id="LastContent_content" style="display: none;">
last content
</div>
<div id="OnlineUsers_content" style="display: none;">
online user
</div>
<div id="UsersStatus_content" style="display: none;">
user status
</div>
</div>
موفق باشید.









 پاسخ با نقل قول
پاسخ با نقل قول