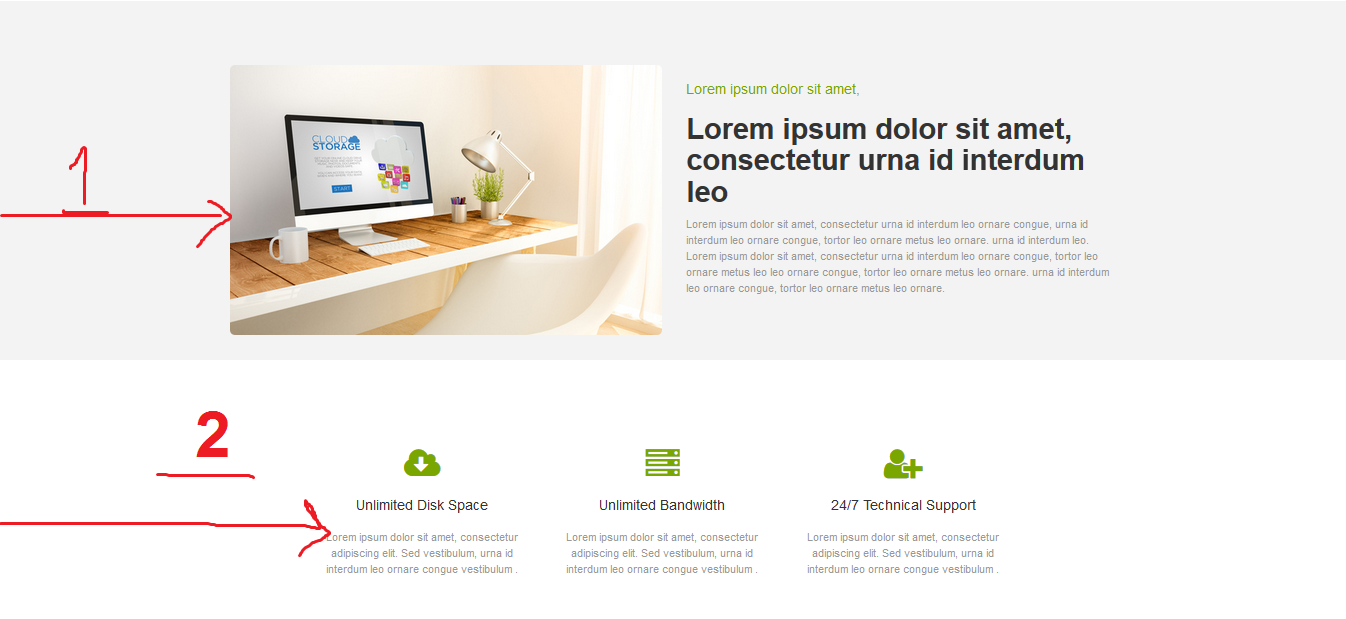
دوستان من یه مشکل با تعریف بوت استرپ دارم - به تصویر زیر نگاه کنید
در قسمت 1 از container عادی بوت استرپ استفاده شده و مشکلی نیست ولی در قسمت دوم contaner2 رو با اندازه دلخواه خودم تعریف کردم - تا اینجای کار مشکلی نیست ولی وقتی میخواهم تو نمایشگرهای کوچیک ببینم container2 بدریخت دیده میشه
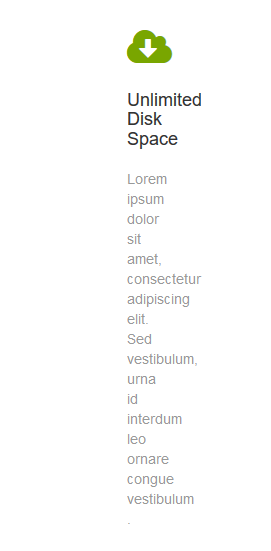
تصویر بهم ریختن :
فایل container اصلی بوت استرپ :
کد HTML:.container { padding-right: 15px; padding-left: 15px; margin-right: auto; margin-left: auto; } @media (min-width: 768px) { .container { width: 750px; } } @media (min-width: 992px) { .container { width: 970px; } } @media (min-width: 1200px) { .container { width: 1170px; } }
فایل container2 که من خودم به دلخواه اندازش رو تغییر دادم و در نمایشگر های کوچیک دچار مشکل میشه :
کد HTML:.container2 { padding-right: 149px; padding-left: 149px; margin-right: auto; margin-left: auto; } @media (min-width: 768px) { .container2 { width: 750px; } } @media (min-width: 992px) { .container2 { width: 970px; } } @media (min-width: 1200px) { .container2 { width: 1170px; } }









 پاسخ با نقل قول
پاسخ با نقل قول